 เคยมีบ้างไหมที่คุณต้องการจะเพิ่มคำสั่งอะไรบางอย่างเข้าไปใน menubar ของ Dreamwaever เพื่อที่จะทำคำสั่งอะไรบางอย่าง ที่คุณต้องการ ถ้าหากว่าต้องการหรืออยากรู้ว่าทำได้ยังไงก็ เข้าไปดูกันเลยครับ บางทีมันอาจจะช่วยให้คุณทำอะไร ที่คุณต้องทำบ่อยๆ ให้ง่ายขึ้นกว่าที่เคยทำก็ได้นะครับ
เคยมีบ้างไหมที่คุณต้องการจะเพิ่มคำสั่งอะไรบางอย่างเข้าไปใน menubar ของ Dreamwaever เพื่อที่จะทำคำสั่งอะไรบางอย่าง ที่คุณต้องการ ถ้าหากว่าต้องการหรืออยากรู้ว่าทำได้ยังไงก็ เข้าไปดูกันเลยครับ บางทีมันอาจจะช่วยให้คุณทำอะไร ที่คุณต้องทำบ่อยๆ ให้ง่ายขึ้นกว่าที่เคยทำก็ได้นะครับ
จากครั้งที่แล้วที่ผมได้แนะนำการเขียนโปรแกรมโดยใช้ TemplatePower เข้ามาช่วยในการเขียนโปรแกรม หลายท่านอาจจะเห็นว่ายุ่งยากเวลาที่ แทรก tag ต่อไปนี้ เข้าไปใน file template
1 2 3 | <!-- START BLOCK : DATA --> <!-- END BLOCK : DATA --> |
ซึ่งทั้งหมดนี้เราจะต้องพิมพ์เข้าไปเอง แต่ไม่ต้องเป็นห่วงไป ผมได้จัดหาวิธีแก้ปัญหาเรื่องี้ มาให้แล้ว โดยเราจะทำการเพิ่ม tag พิเศษของเราตัวนี้เข้าไปใน menubar ของ Dreamweaver ซะเลยจะได้สะดวกเวลาใช้งาน โดย Dreamweaver ที่ผมใชในการทำครั้งนี้จะเป็น Dreamweaver MX 2004 แต่คิดว่า version อื่นก็น่าจะใช้วิธีแบบนี้ได้เหมือนกัน (ผมไม่ได้ทดลองหากมีสมาชิกท่านใดลองแล้วได้ผลประการใด ก็แจ้งให้ทราบด้วยนะครับ)
มาเริ่มกันที่ละขั้นตอนเลยนะครับ
ทำการ download file ต่างๆไปเตรียมไว้ก่อนครับ Download TemplatePowerExt.zip
จากนั้นทำการ unzip จะได้ file ทั้งหมดดังนี้ครับ
1 2 3 4 5 6 | insertbar.xml Template.png Template.js Template.htm Template_DesignView.js Template_DesignView.htm |
ทีนี้มาดูว่าแต่ละ file มีหน้าที่ทำอะไรบ้าง
1 2 3 4 5 6 7 8 9 10 | insertbar.xml เป็น file ที่กำหนดว่ามี menu อะไรแสดงที่ใน menubar บ้างโดยมีโครงสร้างเป็น xml Template.png เป็น file รูป icon ที่จะแสดงใน menubar Template.js , Template.htm เป็น html และ JavaScript ที่จะทำงานเมื่ออยู่ใน mode code view โดย JavaScript ตัวนี้ จะทำการแทรก tag <!-- START BLOCK : DATA --> และ <!-- END BLOCK : DATA --> เข้าไปใน code หลังจากที่เราคลิกที่ menu TemplatePower Template_DesignView.js , Template_DesignView.htm เป็น html และ JavaScript ที่จะทำงานเมื่ออยู่ใน mode design view โดย JavaScript ตัวนี้จะทำการ แสดง windows ขึ้นมาให้เราใส่ชื่อของ block และจะทำการแทรก tag <!-- START BLOCK : BLOCK_NAME --> และ <!-- END BLOCK : BLOCK_NAME --> เข้าไปใน code html |
ในการใช้งานผมว่าเราใช้งานใน mode design view จะดีกว่าครับเพราะว่า เราสามารถทำ hilight เพื่อเลือกขอบเขตที่ต้องการจะกำหนด block ที่เราต้องการได้
ต่อไปเรามาทำการ copy file ต่างๆไปเก็บไว้ในที่ที่มันควรจะอยู่กันเลย จะได้ใช้งานได้ซักที
1 2 3 4 5 6 7 8 | Template.png , Template.js , Template.htm copy ทั้ง 3 file ไปไว้ที่ C:\Program Files\Macromedia\Dreamweaver MX 2004\Configuration\Objects\Text\ Template_DesignView.js , Template_DesignView.htm copy ทั้ง 2 file ไปไว้ที่ C:\Program Files\Macromedia\Dreamweaver MX 2004\Configuration\Commands\ ส่วน file insertbar.xml ให้ copy ไปไว้ใน C:\Program Files\Macromedia\Dreamweaver MX 2004\Configuration\Objects\ |
คำแนะนำ
ผมว่าถ้าจะให้ดีเราควรทำการเปิด insertbar.xml ด้วย Edit Plus ขึ้นมาเพื่อแก้ไขเองจะดีกว่านะครับ
เมื่อเปิดขึ้นมาแล้วให้หาคำว่า DW_TagChooser เพราะว่าเราต้องการจะแทรก tag TemplatePower หลังจาก tag นี้
จากนั้นให้แทรก tag ต่อไปนี้ลงไปหลังจาก tag DW_TagChooser นะครับ
1 2 3 4 5 | <!-- Start TemplatePower --> <!-- www.unzeen.com --> <separator /> <button id="UZ_TemplatePower" image="TextTemplatePower.png" MMString:name="TemplatePower" file="TextTemplatePower.htm" /> <!-- End TemplatePower --> |
ลองเปิดดูจากตัวอย่างใน insertbar.xml ที่ผมไว้ให้ก็ได้นะครับ
แค่นี้ก็เรียบร้อยแล้วครับลองเปิด Dreamweaver ดูกันเลยว่า menu ที่เราเพิ่มเข้าไปมีเข้ามาหรือยัง
menu ก่อนที่จะทำการเพิ่ม menu TemplatePower

menu หลังจากที่ทำการเพิ่ม menu TemplatePower

ถ้าหากว่ายังไม่มี menu เพิ่มขึ้นมาดังรูปให้เข้าไปเปิดดู file insertbar.xml ใน folder
C:\Documents and Settings\Administrator\Application Data\Macromedia\Dreamweaver MX 2004\Configuration\Objects\
และทำการแก้ไขให้เหมือนกับ insertbar.xml ใน folder
C:\Program Files\Macromedia\Dreamweaver MX 2004\Configuration\Objects\
ซึ่งวิธีนี้จะใช้งานได้บน Windows 2000 นะครับ Windows XP มันจะไม่มี insertbar.xml อยู่ใน
C:\Documents and Settings\Administrator\Application Data\Macromedia\Dreamweaver MX 2004\Configuration\Objects\
ต่อไปเรามาลองใช้งาน menu ที่เราเพิ่มเข้าไปกันบ้างดีกว่า
ขั้นแรกให้เปิด Dreamwaever ขึ้นมาและให้เข้าไปใช้ใน mode code view
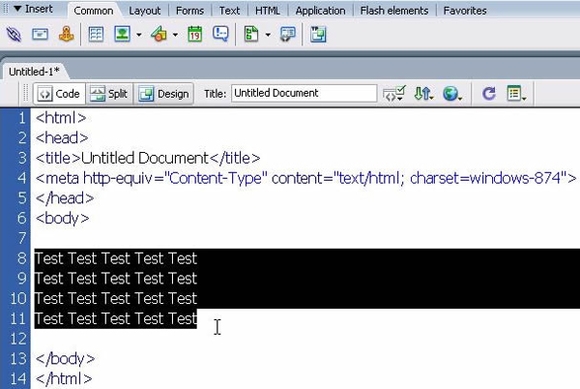
จากนั้นลองพิมพ์ อะไรลงไปก็ได้ครับ แล้วทำ hilight ดังรูป

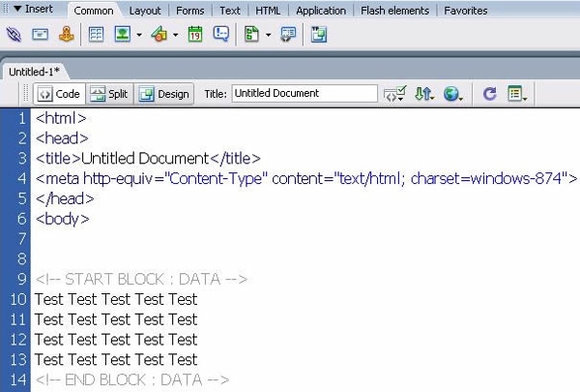
จากนั้นทำการคลิกที่ icon TemplatePower เพื่อแทรก tag <!– START BLOCK : DATA –> และ <!– END BLOCK : DATA –> เข้าไปซึ่งจะได้ดังรูป

ต่อไปเรามาลองใช้งานใน mode design view กันบ้าง ดูซิว่าจะง่ายแค่ไหน
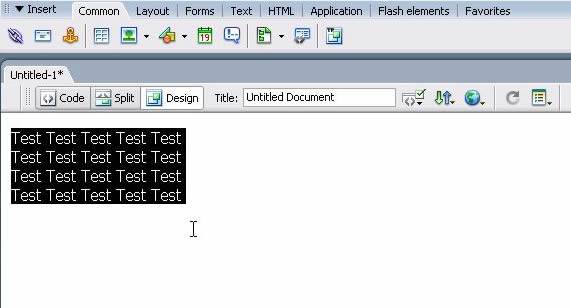
เปิด Dreamwaever ขึ้นมานะครับ และเข้าไปใน mode design view จากนั้นพิมพ์ขอความลงไป และทำ hilight ดังรูป

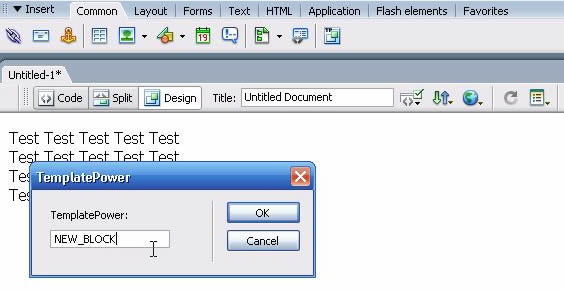
จากนั้นคลิกที่ menu TempatePower จะมี windows ขึ้นมาให้เราใส่ ชื่อของ block ลงไป

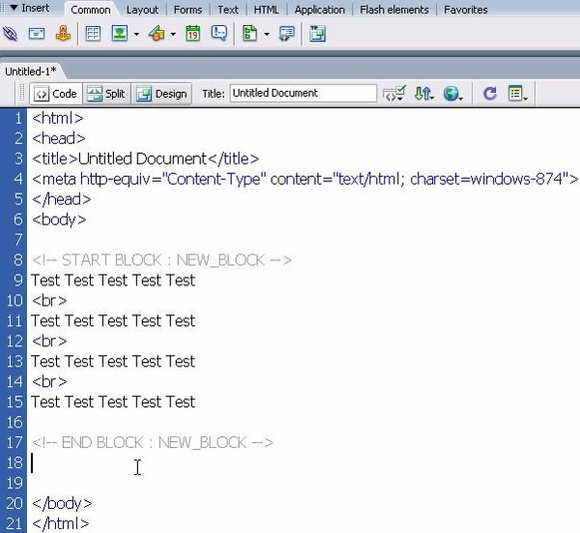
จากนั้นให้เราเปิดดู code ใน mode code view เราจะพบว่ามี block ที่ชื่อ NEW_BLOCK ถูกสร้างขึ้นมาให้เราแล้ว

ต่อไปท่านก็สามารถนำ เทคนิคนี้ไปใช้เพื่อทำการสร้าง menu ของคำสั่งที่คุณต้องการได้แล้วนะครับ ขอให้สนุกกับการปรับแต่ง Dreamweaver นะครับ


