คราวที่แล้วเราได้ทำการสร้าง Code Snippet เพื่อช่วยให้เราเขียนโค้ดได้เร็วขึ้นไปแล้ว วันนี้เรามาแนะนำ Package ที่ควรติดตั้งไว้เป็นเครื่องทุนแรงอีกสัก 10 ตัว เพื่อช่วยให้งานเขียนโปรแรกมของเรามีสีสันและคล่องตัวมากขึ้น โดยขึ้นตอนการติดตั้ง package ของ ATOM ให้เราเข้าไปที่เมนู File -> Settings -> Install จากนั้นพิมพ์ชื่อ package ที่เราต้องการจะติดตั้ง หรือถ้าอยากรู้ว่ามี package อะไรบ้างที่น่าสนใจให้เขาไปที่ https://atom.io/packages
คราวที่แล้วเราได้ทำการสร้าง Code Snippet เพื่อช่วยให้เราเขียนโค้ดได้เร็วขึ้นไปแล้ว วันนี้เรามาแนะนำ Package ที่ควรติดตั้งไว้เป็นเครื่องทุนแรงอีกสัก 10 ตัว เพื่อช่วยให้งานเขียนโปรแรกมของเรามีสีสันและคล่องตัวมากขึ้น โดยขึ้นตอนการติดตั้ง package ของ ATOM ให้เราเข้าไปที่เมนู File -> Settings -> Install จากนั้นพิมพ์ชื่อ package ที่เราต้องการจะติดตั้ง หรือถ้าอยากรู้ว่ามี package อะไรบ้างที่น่าสนใจให้เขาไปที่ https://atom.io/packages
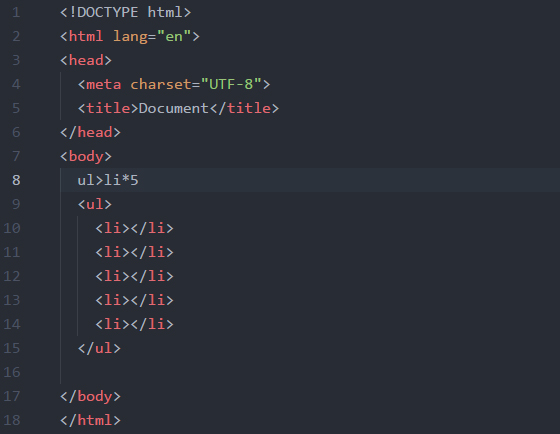
Emmet
https://atom.io/packages/emmet
Emmet จะช่วยให้เราเขียน HTML ต่างๆ ได้อย่างรวดเร็วด้วยคีย์ลัดต่างๆ ที่มีให้ โดยเราสามารถดูคำสั่งต่างๆ ได้ที่ http://docs.emmet.io/cheat-sheet/

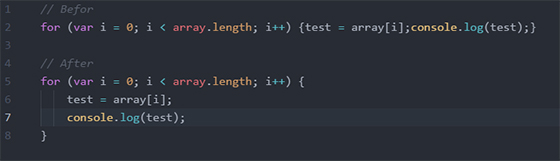
atom-beautify
https://atom.io/packages/atom-beautify
atom-beautify จะช่วยให้เราจัดฟอร์แมตของโค้ดให้สวยงามง่ายๆ เพียงกด Ctrl-Alt-B

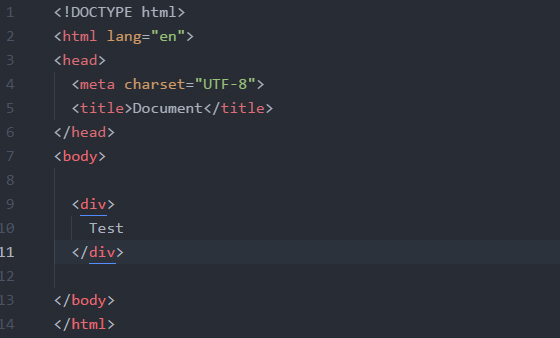
autoclose-html
https://atom.io/packages/autoclose-html
autoclose-html ช่วยให้เราพิมพ์แทก HTML แล้วมันจะปิดแทกให้เอง แต่ปกติถ้าเราใช้ Emmet จนคล่องแล้วก็คงแทบไม่ต้องใช้ตัวนี้ก็ได้ แต่ติดตั้งไว้หน่อยก็ดี

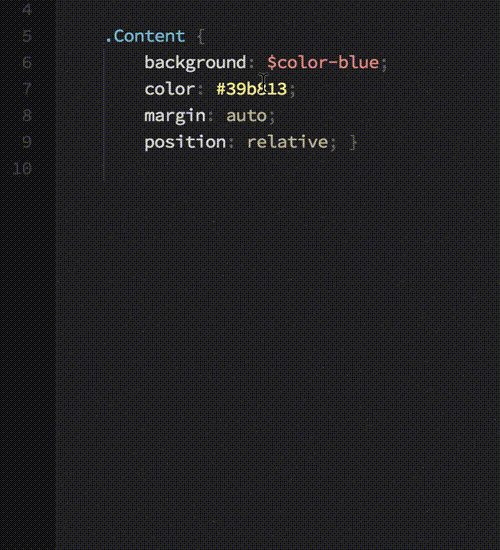
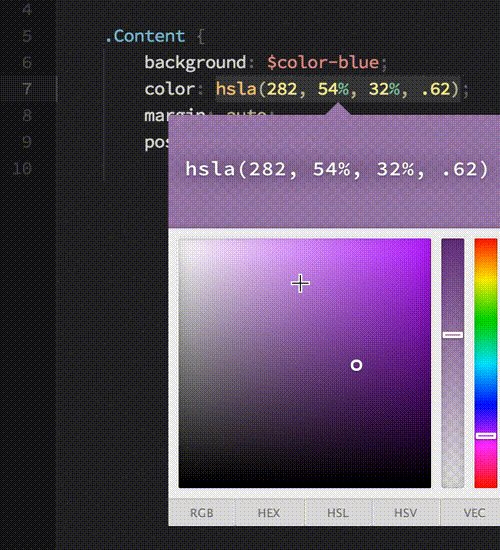
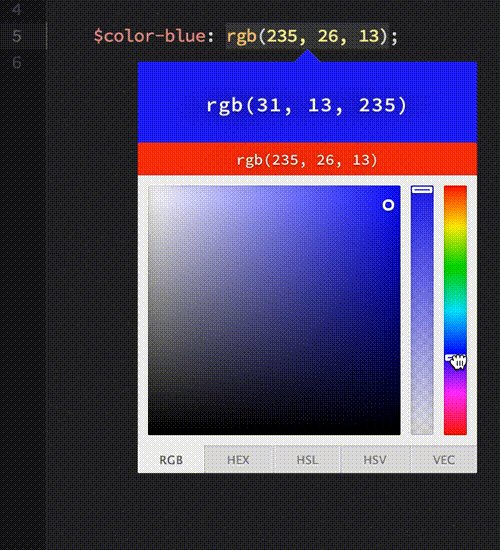
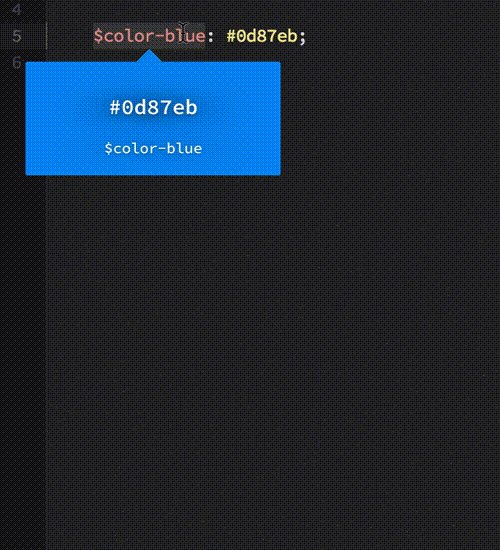
color-picker
https://atom.io/packages/color-picker
color-picker ตัวช่วยที่จะทำให้เราเลือกสีได้อย่างง่ายดายโดยไม่ต้องจำโค้ดสีเอง เพียงแค่กด CTRL-ALT-C

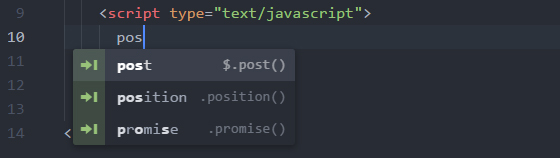
jquery-snippets
https://atom.io/packages/jquery-snippets
jquery-snippets เป็น snippets ของ jQuery เราไม่ต้องสร้าง snippet เองทั้งหมด มีคนทำให้แล้ว สบายเลย

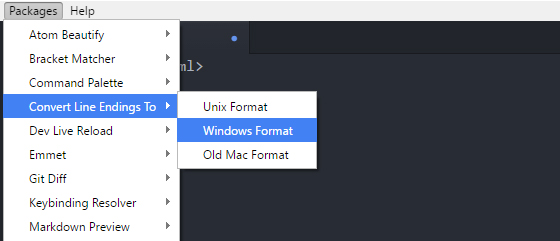
line-ending-converter
https://atom.io/packages/line-ending-converter
line-ending-converter อันนี้ตัวแปลงรหัสการขึ้นบรรทัดใหม่ EOL บางทีโค้ดที่เราเปิดดูอาจจะสร้างมาจาก UNIX/Linux/MAC หรือ Windows ซึ่งมี EOL ที่ต่างกัน ตัวนี้ช่วยได้

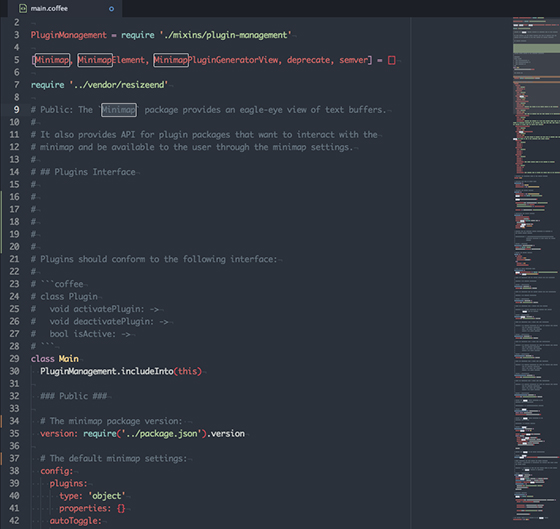
minimap
https://atom.io/packages/minimap
minimap เอาไว้แสดงโค้ดอย่างย่อด้านขวามือ จะทำให้เราเลือนหาโค้ดในตำแหน่งที่ต้องการได้เร็วขึ้น

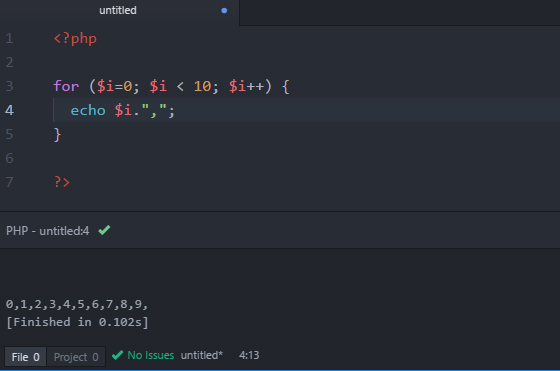
script
https://atom.io/packages/script
script เป็นตัวช่วยที่จะทำให้เราสามารถ run code ของเราได้ภายในตัว ATOM เลย จะได้เห็น output ทันทีที่กด CTRL+SHIFT+B

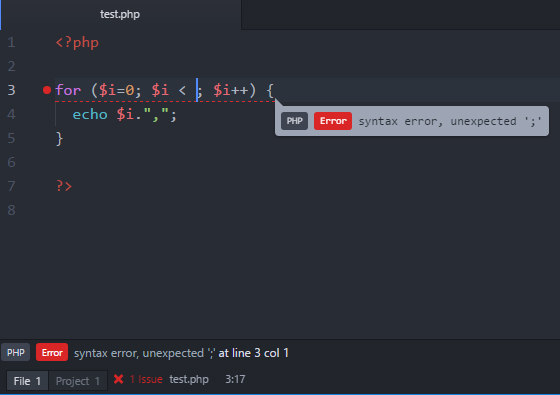
linter
https://atom.io/packages/linter
https://atom.io/packages/linter-php
linter และ linter-php เป็นตัวช่วยในการ debug code php ช่วยให้เราเห็นได้ง่ายขึ้นว่าเราเขียนโค้ดผิดหรือเปล่า

snake
https://atom.io/packages/snake
เกมงู //อันนี้ไร้สาระหละ