 ห่างหายจากการ update blog ไปซะนาน ด้วยติดธุระต้องทำมาหากินเลียงปากเลียงท้อง จนบ้านหลังนี้ร้างไปซะ 6 เดือน บางคนคิดว่าเป็นบ้านผีสิงไปแล้ว กลับมาครั้งนี้มาเริ่มด้วย การเขียน Gadgets เล็กๆ ที่สามารถนำไปใส่ใน Gmail ได้ก่อนเลย
ห่างหายจากการ update blog ไปซะนาน ด้วยติดธุระต้องทำมาหากินเลียงปากเลียงท้อง จนบ้านหลังนี้ร้างไปซะ 6 เดือน บางคนคิดว่าเป็นบ้านผีสิงไปแล้ว กลับมาครั้งนี้มาเริ่มด้วย การเขียน Gadgets เล็กๆ ที่สามารถนำไปใส่ใน Gmail ได้ก่อนเลย
อย่างแรกเริ่มด้วยการ enable ให้ gmail ยอมให้เราใส่ gadget จากภายนอกเข้าไปได้ก่อน ซึ่งปกติแล้ว gmail จะให้เราเลือก gadget เพิ่มได้จากแค่ Labs ในเมนู Settings เท่านั้น
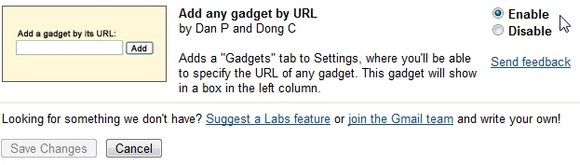
ซึ่งเราสามรถทำการเพิ่ม gadget จากภายนอกเข้าไปได้โดยเลือก Add any gadget by URL ให้เป็น Enable
โดยเข้าไปที่ Settings -> Labs จากนั้นคลิกเลือกให้เป็น Enable (เข้าไปอ่านต่อข้างใน)
ทำการ Enable “Add any gadget by URL”

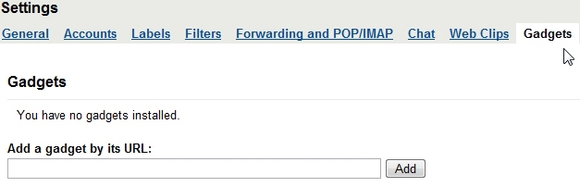
จะเห็นว่าเมือทำการ Enable “Add any gadget by URL” จะมี เมนูชื่อ Gadgets ขึ้นมาดังรูป

จากนี้ไปเราก็หา Gadget ต่างมาเพิ่มเข้าไปใน gmail ได้แล้ว โดยทดสอบทำการเพิ่ม https://twittergadget.appspot.com/gadget-gmail.xml เข้าไปก่อนก็ได้ครับ
แต่นั้นไม่ใช่ที่เราต้องการ อย่างเรามันต้องเขียนเองให้ได้อย่างน้อยก็ Hello World !
เริ่มขั้นตอนถัดไปเขียนโปรแกรมกันเลย
Gadget ที่ทาง google อนุญาตให้ทำไปใส่ใน gmail นั้นก็เป็นเพียงแค่ file XML ที่มีโครงสร้างการแสดงผลเป็น HTML และใช้ JavaScript เท่านั้น ซึ้งนี้เองทำให้คนทำเว็บไซต์เป็นอาชีพอย่างเราไม่เป็นปัญหาที่จะต้องไปเรียนรู้อะไรใหม่ มาเริ่มที่ code HelloWorld.xml กันเลย
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <?xml version="1.0" encoding="UTF-8" ?> <Module> <ModulePrefs title="Hello world! " directory_title="Hello world! Gmail Gadget" description="Hello, world! Gmail Gadget By LookHin" author="https://www.unzeen.com/" author_email="[email protected]"> <Require feature="opensocial-0.8"/> <Require feature="dynamic-height"/> <Require feature="views"/> <Require feature="tabs"/> <Optional feature="maximize"/> <Optional feature="flash"/> <Optional feature="setprefs"/> </ModulePrefs> <Content type="html" view="home"> <![CDATA[ Hello world!<br> Gmail Gadget<br> Hello world!<br> Gmail Gadget<br> ]]> </Content> <Content type="html" view="canvas"> <![CDATA[ <h2>Hello world!</h2> <h2>Gmail Gadget</h2> ]]> </Content> </Module> |
จาก code ที่เห็นไม่มีอะไรนอกจาก XML กับ HTML ไม่ต้องอธิบาย เอาเป็นว่า ข้อมูลที่อยู่ใน Content ที่มี View=”home” จะถูกนำมาแสดงด้านซ้ายมือ และ view=”canvas” จะถูกนำไปแสดงในพื้นที่แสดงผลตรงกลาง
จากนั้นทำการ upload HelloWorld.xml ไปไว้ที่ server ของเราได้เลย อย่างของผมก็เอาไปไว้ที่ https://www.unzeen.com/article/category/all-categories/index.html
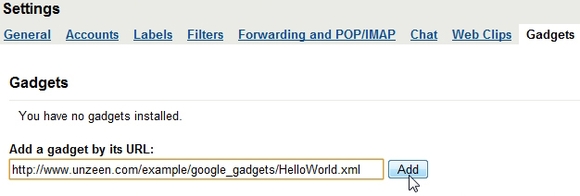
ต่อไปทำการนำ link ของ HelloWorld.xml ไปใส่ในช่อง Add a gadget by its URL: ดังรูป

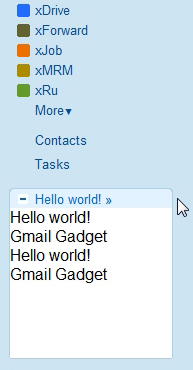
รอสักครู gadget ที่เราสร้างไว้ก็จะมาแสดงผลด้านซ้ายมืออย่างที่เห็น

และเมื่อทำการคลิกที่ชื่อ Gadget ก็จะเป็นการเปิดหน้าด้านขวามือขึ้นมา

จบ
.
.
.
.
ขอขอบคุณ
http://megamisc.blogspot.com/2009/07/twitter-gadget-twitter-gmail.html
ที่ทำให้ผมรู้ว่า Gmail ก็สามารถทำ Gadget ต่างๆเพิ่มเข้าไปได้
http://code.google.com/intl/th/apis/gadgets/docs/gs.html
ที่ทำให้รู้ว่า Gadget เขียนได้ง่ายซะขนาดนี้
และที่ขาดไม่ได้ ขอขอบคุณ คุณนั้นหละ ที่เสียเวลาเข้ามาอ่าน
บทความต่อไปรอพบกับ Hello World! กับ Google App Engine ใครเขียนแล้วก็ช่างแต่ผมจะเขียนอีก


