 วันนี้แนะนำการใช้ jQuery + Validate Form Plugin สำหรับการตรวจสอบค่าในฟอร์ม ว่าถูกป้อนข้อมูลเข้ามาครบหรือยังก่อนที่จะทำการกด submit ซึงปกติแล้วเราอาจจะใช้ JavaScript ในการเช็คซึงถ้าเขียนเองก็อาจจะยุ่งยากไปหน่อย แต่ Validate Form Plugin ช่วยเราได้
วันนี้แนะนำการใช้ jQuery + Validate Form Plugin สำหรับการตรวจสอบค่าในฟอร์ม ว่าถูกป้อนข้อมูลเข้ามาครบหรือยังก่อนที่จะทำการกด submit ซึงปกติแล้วเราอาจจะใช้ JavaScript ในการเช็คซึงถ้าเขียนเองก็อาจจะยุ่งยากไปหน่อย แต่ Validate Form Plugin ช่วยเราได้
เริ่มจากการ download jQuery มาก่อน http://www.jquery.com/
จากนั้นก็ download Validate Plugin http://bassistance.de/jquery-plugins/jquery-plugin-validation/
ต่อไปทำการ unzip และนำ jquery-1.3.2.js และ jquery.validate.js ไปไว้ใน folder /js และก็สร้าง file jquery.start.js ขึ้นมาด้วย เพื่อกำหนดค่าเริ่มต้นให้ jQuery ทำงาน โครงมีสร้างของ folder และ file ดังนี้
โครงสร้างของ folder และ file
1 2 3 4 5 | - /js/jquery-1.3.2.js - /js/jquery.validate.js - /js/jquery.start.js - /css/custom-styles.css - /example.html |
หรือจะ download file ตัวอย่างที่ผมทำไว้ไปดูก่อนก็ได้นะครับ น่าจะเข้าใจง่ายขึ้น
https://www.unzeen.com/download/jquery-css-validation-plugin.zip
ต่อไปมาดูว่าใน file ต่างมีอะไรบ้าง
# jquery.start.js
1 2 3 4 5 6 7 8 | // Start $(document).ready(function(){ // Validate Form $("form").each(function(){ $(this).validate(); }); } ); |
# custom-styles.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | /************************** Form Input ************************************/ form label{ float: left; text-align: left; width: 120px; } input, textarea, select { padding: 2px; margin: 2px; } input[type="text"], input[type="password"], textarea { border: 1px solid #CCCCCC; } input[type="text"]:focus, input[type="password"]:focus, textarea:focus { border: 1px solid #0033FF; } form.required{ } label.error { float:none; color: red; font-style: italic; display:none; } |
# example.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery + CSS + Validate Plugin</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="stylesheet" type="text/css" media="screen" href="css/custom-styles.css" /> <script type="text/javascript" src="js/jquery-1.3.2.js"></script> <script type="text/javascript" src="js/jquery.validate.js"></script> <script type="text/javascript" src="js/jquery.start.js"></script> </head> <body> <label><strong>Data Form</strong></label> <form action="" method="post" enctype="multipart/form-data" id="form1"> <label for="textfield">Name : </label> <input name="textfield" type="text" class="required" id="textfield" size="80" /> <br /> <label for="textfield">Date : </label> <input name="datepicker" type="text" id="datepicker" size="30" class="required" /> <br /> <label for="textfield">Password : </label> <input name="textfield2" type="password" class="required" id="textfield2" size="80" /> <br /> <label for="textarea">Data : </label> <textarea name="textarea" id="textarea" cols="80" rows="5" class="required"></textarea> <br /> <label for="textfield">Checkbox : </label> <input type="checkbox" name="checkbox[]" id="checkbox" value="xxxxxxxx" class="required" minlength="2" /> <input type="checkbox" name="checkbox[]" id="checkbox2" value="xxxxxxxx" /> <input type="checkbox" name="checkbox[]" id="checkbox3" value="xxxxxxxxxxxx" /> <label for="checkbox[]" class="error">Please select 2 item.</label> <br /> <label for="textfield">Radio : </label> <input type="radio" name="radio" id="radio" value="radio" class="required" /> <input type="radio" name="radio" id="radio2" value="radio" /> <input type="radio" name="radio" id="radio3" value="radio" /> <label for="radio" class="error">This field is required.</label> <br /> <label for="textfield">Select : </label> <select id="color" name="color" class="required" > <option value="">Please Select</option> <option value="xxx">xx</option> <option value="rrr">rrr</option> </select> <br /> <label for="textfield">File : </label> <input type="file" name="fileField" id="fileField" class="required" /> <br /> <label for="message">Data : </label> <textarea name="message" cols="50" rows="10" id="message" class="required"></textarea> <br /> <label for="textfield"> </label> <input type="submit" name="button" id="button" value="Submit" /> <br /> <br /> </form> </body> </html> |
จากตัวอย่าง example.html เราจะเห็นว่าถ้าหากว่าต้องการให้ input ตัวไหนทำการ validate เราก็แค่กำหนดให้มี class=”required” เท่านั้น ซึงก็ง่ายดีอยู่แล้ว แต่เราสามารถทำให้ง่ายขึ้นได้อีกโดยการใช้ dreamweaver ช่วย
มาต่อกันเลย :)
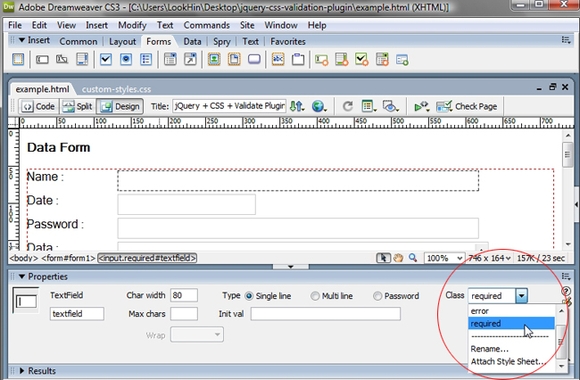
ทำการเปิด example.html โดยใช้ Dreamweaver จากนั้นให้ทำการคลิกที่ input ที่ต้องการ และเลือก class เป็น required ดังรูป

เพียงเท่านี การทำ validate form ที่เคยเป็นเรืองยาก ก็จะง่ายขึ้นทันตากเห็น
ส่วนเรืองการใช้งานขั้นสูงก็ศึกษาดูจากตัวอย่างที่ download มาจาก http://bassistance.de/jquery-plugins/jquery-plugin-validation/ เองนะครับ ผมแนะนำแค่เบื่องต้น สูงกว่านี้ผมทำไม่เป็นเหมือนกัน หุหุ


